치환자 구조 살펴보기 #2
파일구조 살펴보기 #1 스킨 제작을 위한 첫걸음 #0 블로그 포스팅을 하기 앞서 내가 원하는 스킨을 따로 한번 만들어보고 싶어졌다. 기본 Tistory에서 제공해주는 " 티스토리 제공 스킨 가이드 "을
nubee.tistory.com
앞서 치환자의 특징에 대해서 살펴보았다. 해당 내용을 바탕으로 하여 다음 내용을 설명하기 때문에 해당 내용을 모르시면 보고 오시는 걸 추천한다.
오늘은 공통치환자에 대해서 살펴보려한다.
공통치환자란?
먼저 공통 치환자는 블로그에 가장 기본으로 사용되는 블로그 제목, 접속 URL 등의 기본 되는 것을 모아놓은 치환자이다.
그중 가장 중요한 것은 <s_t3>라는 공통치환자이다. <s_t3>가 치환자가 있음을 알리는 시작한다는 것을 알리는 것으로 파악하였다. 그렇기 때문에 <body> 태그 바로 아래에 <s_t3>라는 공통치환자를 사용해 주도록 하자.
기본정보
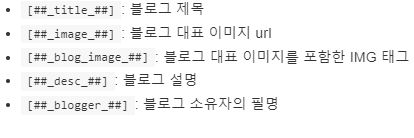
먼저 기본정보에 대해 살펴보도록 하자. 기본정보에는 아래와 같이 값치환자로 구성되어 있다. 아래의 값치환자의 설명을 보고 대강 역할을 충분히 유추할 수 있을 것이다.

아래의 값치환자는 블로그에서 사용되는 기본적인 URL 정보로 치환해 주는 역할을 하는 값치환자이다.

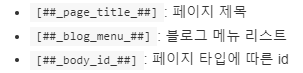
다음으로는 블로그의 제목과 메뉴리스트를 다양하게 활용할 수 있는 페이지 타입의 정보를 전달해 주는 값치환자이다.

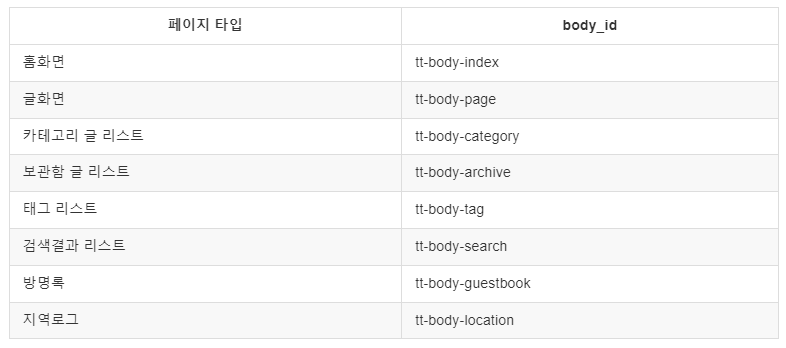
여기서 활용도가 높은 건 페이지 타입에 따른 id 가 반환되는 tt-body-page의 값치환자인 것 같다.
해당 값 치환자는 아래와 같이 같이 치환되며 해당값을 script로 활용하여 페이지마다의 특징을 갖게 할 수 있다.

의 치환 결과"}_##]
예를 들어 페이지 배경에 사용되는 이미지를 글화면에서는 사용하고 싶지 않으면 아래와 같이 script를 작성하여 활용할 수 있다. 이외의 다양한 방법으로 기능구현할 때 유용하게 활용가능할 것 같다.
const pageType = "tt-body-page"
if(pageType === "tt-body-page"){
//해당 배경 element 제거코드
}
이렇게 공통 치환자에 대한 내용을 정리해 보았다. 해당 내용은 아래의 가이드북에서도 확인이 가능하다.
공통 · GitBook
카테고리 글 리스트 tt-body-category
tistory.github.io
다음은 홈커버에 대해 정리해 보도록 하겠다.
'Tistory > 스킨 만들기' 카테고리의 다른 글
| 사용자 스킨 옵션 살펴보자 #5 (0) | 2023.12.19 |
|---|---|
| 홈 커버 치환자 살펴보자 #4 (0) | 2023.12.18 |
| 치환자 구조 살펴보자 #2 (0) | 2023.12.18 |
| 파일구조 살펴보자 #1 (2) | 2023.12.18 |
| 스킨 제작을 위한 첫걸음 #0 (2) | 2023.12.15 |



