반응형
이번포스팅은 사이드바 관련한 치환자를 살펴보려고 한다. 아마 해당 포스팅이 스킨 가이드 문서를 살펴보는 마지막 포스팅일꺼같다. 이후엔 해당 치환자들을 활용하여 어떻게 지금 사용하고 있는 스킨을 만들었는지에 대해 써볼 예정이다.
사이드바 관련된 치환자는 아래 사진과 같이 여러가지가 있다. 원래는 각 치환자를 모두 따로 다뤄 포스팅을 작성해볼까 하였지만 이전의 포스팅을 읽어보셨다면 가이드 문서를 읽고도 충분히 작성할 수 있을것이다.

그렇기 때문에 해당 포스팅에서는 전체적인 구조에 대해서만 얘기해보려고한다.
사이드바의 기본 구조
위에서 언급한 사이드바 관련 치환자는 사이드바 치환자 내에서만 사용할 수있다. 사이드바 치환자는 아래 사진과 같이 <s_sidebar>라는 그룹치환자이며, 각 사이드바 관련 치환자는 <s_sidebar_element>라는 그룹치환자 내부에 작성한다. 아래의 코드처럼 구조화 되어 사용된다. <s_sidebar>는 여러개를 작성하여 화면의 크기에 따라 반응형으로 사용할 수있다.
<div id="sidebar">
<s_sidebar>
<s_sidebar_element>
<!-- 카테고리 -->
</s_sidebar_element>
<s_sidebar_element>
<!--최근에 올라온 글 -->
</s_sidebar_element>
<s_sidebar_element>
<!-- 카운터 -->
</s_sidebar_element>
</s_sidebar>
</div>
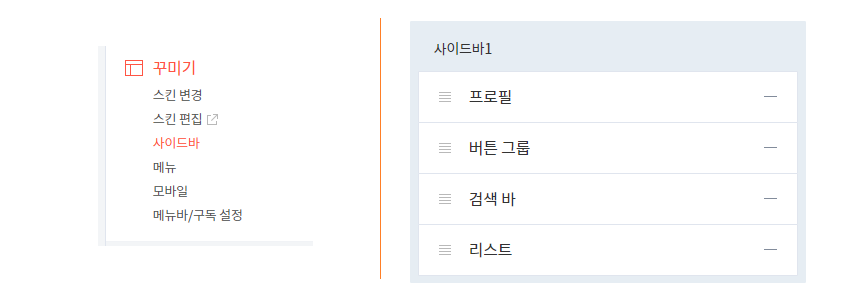
작성한 sidebar_element는 아래의 사진과 같이 해당 페이지에서 원하는 순서대로 조립하여 사용할 수 있다. <s_sidebar_element> 내부에 주석(<!-- -->)으로 작성하면 해당 주석 내부의 내용으로 sidebar element의 이름이 정해진다.

반응형
'Tistory > 스킨 만들기' 카테고리의 다른 글
| 리스트 치환자 살펴포자 #9 (0) | 2023.12.20 |
|---|---|
| 글 치환자를 살펴보자 #8-2 (2) | 2023.12.20 |
| 글 치환자를 살펴보자 #8-1 (0) | 2023.12.20 |
| 방명록 치환자 살펴보자 #7 (2) | 2023.12.19 |
| 태그 클라우드 치환자 살펴보자 #6 (2) | 2023.12.19 |



